Ça fait un mois que j’ai annoncé le projet. Aujourd’hui je vous explique son architecture.
Au tout début je commence à m’interroger sur les widgets. Où les mettre ? Comment les créer ? Je me dis que ça serait cool si on les traitait comme des plugins. Ça éviterait de tous les avoir dans un dashboard et ça permettrait facilement à d’autres développeurs de proposer leurs plugins.
La solution serait le bundle. Le système de bundles de Symfony permet de créer des contrôleurs, des templates et des assets (n’importe quel type de ressource) à intégrer automatiquement dans un projet. On les installe comme des dépendances avec composer require auteur/bundle.
Je me dis : « Cool, je vais explorer un nouveau truc ». Je réalise rapidement que les bundles pourront être mis à jour facilement mais que le projet principal, lui, sera compliqué à faire mettre à jour à ceux qui installent Morgenbord. Imaginez-vous en train de copier-coller des fichiers et des lignes de code pour pour que votre dashboard corresponde à la dernière version. Ça rappelle les cauchemars de Joomla. Je n’aime pas avoir l’impression qu’un logiciel a été créé par Cthulhu pour mettre du chaos dans ma vie. J’aimerais que l’application puisse être la plus souple possible. J’ai donc trois éléments au minimum. Chaque élément est un dépôt indépendant.
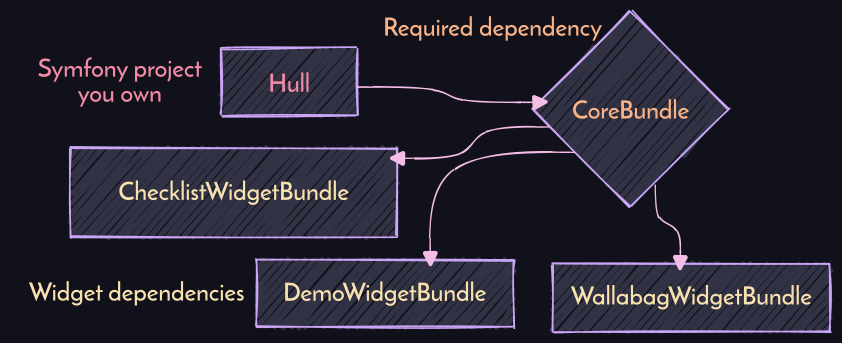
Le Hull (coquille)
C’est un projet Symfony tout ce qu’il y a de plus ordinaire. Les fonctionnalités de Morgenbord ne sont pas dedans. On peut donc y ajouter des contrôleurs, des règles de sécurité, de cache, et en faire ce qu’on veut. On peut intégrer d’autres bundles, créer son site au sein du même dépôt. On pourrait même y développer des widgets propriétaires. Je propose actuellement un Hull tout prêt. Il y a quand même plusieurs choses qui doivent être mises en place depuis un projet Symfony pour être un hull et je les listerai dans la documentation.
Le CoreBundle (cœur)
Le bundle principal qui contient toutes les fonctionnalités. Il fournit une panoplie de fonctionnalités pour obtenir un dashboard.
- une entité
User - les templates
- les contrôleurs
- le CSS de base qui sera compilé à partir du Hull
- un Event qui sera exploité pour que d’autres bundles déclarent leur widgets
- une entité
UserWidgetqui enregistre vos widgets en base de données - les migrations de ces entités
- un
WidgetRegristryqui est un service qui fournit tous les widget installés - des fixtures pour travailler en dev
- des fonctions Twig
- une logique pour déclarer des paramètres sur un widget
- et encore quelques petites choses ✨
Avec cette architecture, vous pourriez avoir le projet Symfony et exploiter entièrement ou partiellement le CoreBundle pour profiter de ses fonctionnalités et afficher vos widgets. Le gros avantages c’est de pouvoir surcharger des classes ou des templates depuis votre hull ! Si je fais une mise à jour, vous n’aurez pas à modifier minutieusement votre Symfony.
Le CoreBundle fournit une configuration pour Webpack Encore qui propose Tailwind CSS 4 et DaisyUI 5 pour les utiliser dans les widgets. Ce n’est pas obligatoire mais vivement recommandé pour une meilleure cohésion visuelle.
Les Widgets
Chaque bundle de widget contient une logique pour se déclarer dans le WidgetRegistry et peut déclarer un ou plusieurs widgets. Ils peuvent contenir des composants Vue.js qui seront compilés dans le Hull. Ils peuvent aussi proposer des widgets statiques qui sont uniquement en Twig.
… et d’autres dépôts
Je ne vous ai pas parlé des recettes Flex qui vont permettre de configurer automatiquement le Hull à chaque ajout d’un bundle de Morgenbord.
J’ai aussi quelques « widget bundles » sur GitHub. Un widget de Demo qui pourrait servir de base à d’autres développeurs. Pour le moment il n’est pas prêt du tout. Un widget de checklist qui fonctionne et qui me permet de tester une fonctionnalité concrète pour ce début de projet. Vous trouverez aussi un widget lié à Wallabag mais c’était d’abord une idée et rien n’est développé pour le moment.
Party Hard !
J’ai un projet qui fonctionne ! Cependant il n’est pas encore assez propre pour y inviter tout le monde. Pour le moment on ne peut même pas ajouter d’utilisateur et je me contente de celui créé avec les fixtures. Je retrouve du code mort lié à mes différents essais et je dois encore tout passer au peigne fin. Il faut quand même célébrer cette avancée et là où j’en suis dans Morgenbord 🎉