Je n’aime pas le frontend… C’est pas une aversion pour autant mais c’est un sujet difficile. J’ai pourtant essayé dès le début, vers 2000 (oui oui, l’année), quand on utilisait des TABLE avec des images transparentes de 1×1px pour faire sa mise en page. Il n’y avait pas de CSS à l’époque. Quand le CSS est arrivé j’ai cru que ça me sauverait un peu mais en fait non, toujours pas… Je n’ai pas cette fibre graphique qui met des paillettes et des licornes pile là où il faut. Pourtant j’ai travaillé le sujet ! Je sais créer des logos, malgré des erreurs, et je sais ce que je veux comme couleurs dans une interface, et pourquoi. Mais si je dois tout créer de zéro c’est moche, nul, inélégant et j’ai constamment besoin d’aide.
La meilleure solution pour moi reste donc d’utiliser des outils tout prêts. J’ai donc opté pour Tailwind CSS. Ce n’est pourtant pas suffisant parce que j’aimerais avoir un UI déjà tout prêt aussi. Si je suis nul en frontend ce n’est pas seulement parce que je ne choisis pas toujours les bons designs mais surtout que j’ai du mal avec les bonnes dimensions et les bonnes techniques d’intégration. Je ne sais pas faire de beaux éléments UI. Je pourrais apprendre mais je ne souhaite pas retarder mon projet de plusieurs mois pour perfectionner mes compétences en webdesign. J’ai donc complété ma stack avec DaisyUI. Comme ça je peux facilement glisser de beaux éléments dans l’interface et ne pas me casser la tête avec quarante-douze critères d’une bonne intégration. Vous savez : l’accessbilité, le responsive, les bons contrastes, l’usage équilibré entre les px, le rem… à moins que ça soit les lh maintenant… Aujourd’hui on note les couleurs avec oklch(). J’en deviendrais fou, et je n’ai pas de temps à perdre. Je m’amuse bien plus avec Symfony qu’avec du webdesign.
J’ai choisi la version 5 de DaisyUI, elle allait sortir sous peu et c’est maintenant chose faite. J’avais aussi eu un problème entre Tailwind CSS 4 qui n’utilise plus de fichier tailwind.config.js et Daisy UI 4 qui se configurait dans ce fichier. Au moment du build avec Webpack, malgré que j’aie rajouté le code préconisé par la documentation, le fichier `tailwind.config.js` que j’avais expressément configuré n’était jamais lu, jamais interprété. Maintenant que tout est dans un fichier CSS je n’ai plus le moindre problème.
Avec ces deux outils, un développeur qui crée un widget peut utiliser ces deux librairies. Elles sont répandues, bien documentées et pleines de fonctionnalités.
Pour couronner tout ça, j’ai pu appliquer une palette de couleur à ma guise et la configurer facilement pour DaisyUI grâce à son Theme Generator.
Pour le JavaScript j’ai assez naturellement opté pour Vue.js. Je voulais quelque chose qui utilise des composants et qui soient aussi accessibles que les autres librairies et frameworks que j’ai choisis jusque là.
Il faut maintenant « build » tout ça. J’ai besoin d’optimiser les fichiers mis en prod et c’est là que Webpack Encore répond à tous mes besoins. Certes en ce début 2025, j’aurais pu opter pour son remplaçant, Asset Mapper. Sauf que ce dernier ne sait pas compiler des composants Vue.js. Je souhaite proposer aux développeurs d’utiliser des fichiers `*.vue`. Ou alors c’est moi qui a envie d’en utiliser. Quoiqu’il en soit, avec Webpack Encore je n’ai pas besoin d’interdire certains usages de Vue.js et je n’impose pas aux autres de compiler eux-mêmes leur code. Grâce à Webpack j’ai un ensemble de fichiers cohérents et optimisés en production.
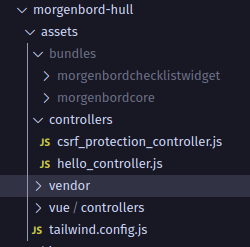
Tout ça implique donc que le Hull aie au moins quelques fichiers nécessaires.
webpack.config.js, là où tout commencepostcss.config.mjs, nécessaire pour Tailwind CSSpackage.json, le bien connu, avecyarn.lock, son inséparable.
J’ai choisi yarn au lieu de npm parce que je le préfère, rien de plus. Vous pourrez utilisez votre Hull avec le gestionnaire de dépendance que vous voulez de toute façon. Ce qu’il faut surtout noter dans cette liste, c’est que si je souhaite que le Core puisse être ajouté à n’importe quel Symfony, il faudra la documentation et les recettes Flex pour compléter ces trois fichiers.
Il nous reste la dernière étape avant de lancer le build ! Je rappelle que le projet est en Symfony et que les widgets sont des dépendances, dans les vendors. Ça devient intéressant ! Chaque bundle qui contient un widget propose très certainement des assets, bien que ça ne soit pas obligatoire. Quand il s’agit de CSS et de JS, on souhaite les compiler. On doit donc les rassembler quelques part.
Symfony offre une commande, assets:install, qui permet d’amener tous les assets de vos dépendances dans /public/bundles. On a peu de choix dans le dossier de destination des assets car beaucoup de choses sont codées en dur dans la commande. On peut toutefois ne pas les importer dans le dossier /public grâce à un argument, comme ceci :
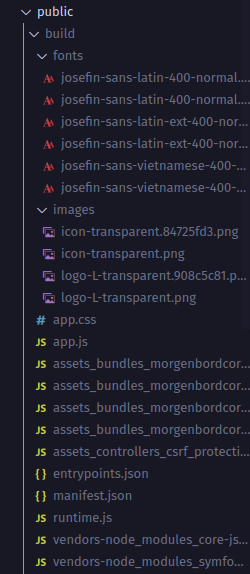
bin/console assets:install assetsCe qui donne à peu près ce rendu :

Super, j’ai une procédure simple qui rassemble tout dans /assets, qui build tout ça pour mettre le rendu automatiquement dans /public. J’ai des fonctions twigs qui me permettent d’importer le CSS et le JS et une autre fonction qui me permet d’insérer des composants Vue.js dans les templates.
J’ai enfin un système qui peut utiliser des bundles de Symfony et qui propose un framework pour créer librement toutes sortes de widgets. On peut faire des widgets purement statiques en twig, ou purement en Vue.js avec juste un bout de twig qui insère le composant Vue.
yarn encore production C’est parti pour le build final avant la mise en production !
On a donc la soupe de Webpack Encore, avec ses entrypoints et nos autres assets !

Il ne reste qu’une chose à faire pour se faciliter la vie.
// package.json
"scripts": {
"dev-server": "bin/console assets:install assets && encore dev-server",
"dev": "bin/console assets:install assets && encore dev",
"watch": "bin/console assets:install assets && encore dev --watch",
"build": "bin/console assets:install assets && encore production --progress"
},Je n’ai plus qu’à faire yarn build ou yarn dev et les deux étapes se font toutes seules.
Finalement je m’en sors bien avec le code du frontend, comme toujours. Ne me demandez juste pas de faire du webdesign !

[…] de l’écosystème Vue et que c’est tout à fait cohérent de l’adopter alors que Morgenbord utilise aussi Vue.js. Ensuite, je l’apprécie pour sa légèreté. Regardez à quoi ça ressemble à la […]